| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- Server Side Rendering
- 웹크롤링
- Next.js
- Image 컴포넌트
- PubSub 패턴
- 브라우저 동작
- 스택
- Next/Image 캐싱
- 코딩테스트
- 자바 프로젝트
- 파이썬 웹크롤링
- 부스트캠프
- git checkout
- 네이버 부캠
- 멘션 추천 기능
- React ssr
- 네이버 부스트캠프 멤버십
- 파이썬
- 네이버 부스트캠프
- react
- 자바스크립트 객체
- beautifulsoup
- 프로그래머스
- 자바스크립트 컴파일
- 씨쁠쁠
- c++
- 자바스크립트
- 파이썬 코딩테스트
- React.js
- 비디오 스트리밍
Archives
- Today
- Total
코린이의 개발 일지
[JavaScript] 자바스크립트 컴파일과 인터프리팅 본문
반응형
- 자바스크립트 엔진은 load된 script를 해석, 실행하는 역할이다.
- 가장 많이 사용되고 있는 엔진은 크롬과 node의 V8이다.
자바스크립트 엔진 내부에는 컴파일 과정이 있다.
과정
- 렌더링 엔진은 HTML을 읽다가 script 태그를 만나면 잠시 작업을 일시 중단
- 이때부터 JS코드를 자바스크립트 엔진에서 해석 실행한다.
자바스크립트 코드 해석
- 해당 과정을 컴파일레이션이라고 부른다.
- 엔진은 이때 컴파일 과정을 거친다.

컴파일 과정은 총 3단계로 이루어져 있다.
- 코드를 의미 있는 조각으로 나누는 렉싱, 토크나이징 (이때 스코프가 결정된다. - 렉시컬 스코프라 부르는 이유)
- 코드를 트리구조로 나타내는 AST로 만드는 파싱
- VM이 실행할 수 있도록 트리를 가지고 바이트코드로 변환하는 컴파일 과정
여기서 AST를 바이트코드로 변환하는 것은 Ignition이라는 이름의 Interpreter이다.
Interpreter가 VM이 실행할 수 있는 기계어로 번역하는 것을 여기선 컴파일이라고 표현했다.
코드 실행
컴파일된 결과를 실행한다.
Ignition이라는 Interpreter가 바이트코드를 만들고, 실행함으로써 코드가 동작된다.

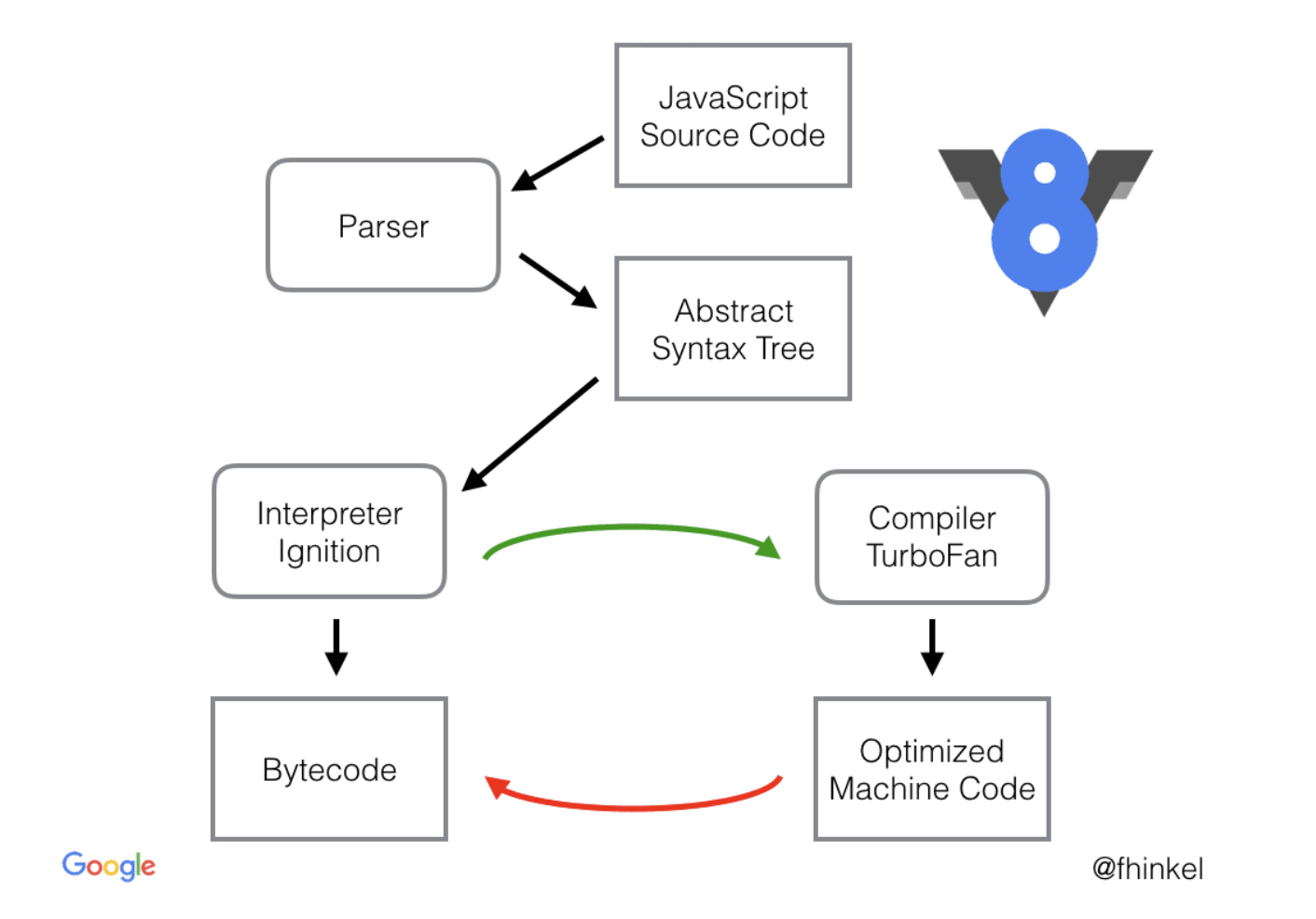
위의 그림 순서대로 보면
- 자바스크립트 코드가 파서를 통해 AST로 파싱된다.
- AST는 Ignition으로 넘어가는데, 이때 Ignition이 자바스크립트를 바이트 코드로 변환하는 인터프리터이다.
- 그 중 자주 사용되는 코드는 TurboFan으로 보내져서 Optimized Machine Code, 즉 최적화된 코드로 다시 컴파일 된다.
- 사용이 덜된다 싶으면 Deoptimizing되기도 한다.
Ignition이 Interpreter고 TurboFan이 JIT Compiler인 셈이다.
💡 JIT란?
만약 같은 연산을 100번 실행하는 코드가 있을 때, 인터프리터 방식은 같은 줄을 100번 재번역 해야한다. 이런 비효율성을 없애기 위해 JIT컴파일 방식을 혼합해, 반복되는 코드를 미리 기계어로 번역해두고 캐싱해서 최적화를 할 수 있다.
최근 자바스크립트 엔진들은 adaptive compilation 방식을 택해서, 반복이 많이되면 유동적으로 JIT, 아니면 Interpreter로 mode를 나눠 수행한다.
Refs.
https://evan-moon.github.io/2019/06/28/v8-analysis/
V8 엔진은 어떻게 내 코드를 실행하는 걸까?
이번 포스팅에서는 구글의 V8 엔진이 어떤 방식으로 자바스크립트를 해석하고 실행하는지 살펴 보는지에 대해 포스팅하려고 한다. 은 로 작성되었지만 필자의 메인 언어가 이 아니기도 하고, 워
evan-moon.github.io
반응형
'자바스크립트' 카테고리의 다른 글
| [자바스크립트] 제너레이터로 순열, 조합 구현하기 (0) | 2023.09.10 |
|---|---|
| [JavaScript] 가비지 컬렉션 (Garbage Collection) (0) | 2023.02.10 |
| [JavaScript] 객체 복사 (2) | 2023.02.09 |
| [자바스크립트] 실행 컨텍스트 살펴보기 (0) | 2023.02.01 |
| [JavaScript] - Prototype(프로토타입) (0) | 2022.09.08 |
Comments




