| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- react
- c++
- 웹크롤링
- 스택
- React.js
- beautifulsoup
- PubSub 패턴
- Image 컴포넌트
- 부스트캠프
- 브라우저 동작
- git checkout
- 파이썬
- 파이썬 웹크롤링
- 씨쁠쁠
- React ssr
- 비디오 스트리밍
- 파이썬 코딩테스트
- 코딩테스트
- 자바 프로젝트
- Next.js
- 자바스크립트 객체
- 자바스크립트 컴파일
- Next/Image 캐싱
- 멘션 추천 기능
- 네이버 부스트캠프 멤버십
- 프로그래머스
- Server Side Rendering
- 네이버 부스트캠프
- 자바스크립트
- 네이버 부캠
Archives
- Today
- Total
코린이의 개발 일지
[JavaScript] 객체 복사 본문
반응형
자바스크립트에서 객체를 복사하면 원시타입을 복사했을 때와는 다르게 값이 복사 되지 않는다.
자바스크립트에서 객체 복사

- 자바스크립트에서 객체가 할당된 변수를 복사하면 객체의 참조 값이 복사되고 객체는 복사되지 않는다.
let user = { name: "John" };
let admin = user; // 참조값을 복사함
admin.name = 'Pete'; // 'admin' 참조 값에 의해 변경됨
alert(user.name); // 'Pete'가 출력됨. 'user' 참조 값을 이용해 변경사항을 확인함
참조에 의한 비교
- 객체 비교시 동등 연산자(==)와 일치 연산자(===)는 동일하게 동작
- 비교시 변수가 가리키는 객체가 동일한 경우에 참을 반환
let a = {};
let b = a; // 참조에 의한 복사
console.log(a === b); // true
console.log(a == b); // true
let a = {};
let b = {}; // 독립된 두 객체
console.log(a === b); // false
console.log(a == b); // false
객체 값을 복사
- 기존객체와 같은 내용을 가진 또다른 객체를 복사하고 싶다면 어떻게 해야할까?
1. 반복문
let user = {
name: "John",
age: 30
};
let clone = {}; // 새로운 빈 객체
// 빈 객체에 user 프로퍼티 전부를 복사해 넣습니다.
for (let key in user) {
clone[key] = user[key];
}
// 이제 clone은 완전히 독립적인 복제본이 되었습니다.
clone.name = "Pete"; // clone의 데이터를 변경합니다.
alert( user.name ); // 기존 객체에는 여전히 John이 있습니다.
2. Object.assign
let user = { name: "John" };
let permissions1 = { canView: true };
let permissions2 = { canEdit: true };
// permissions1과 permissions2의 프로퍼티를 user로 복사합니다.
Object.assign(user, permissions1, permissions2);
// now user = { name: "John", canView: true, canEdit: true }
3. Spread 연산자 활용
let a = { name: "hihi" };
let b = { ...a };
console.log(b); // { name: 'hihi' }
b.name = "hello";
console.log(a); // { name: 'hihi' }
console.log(b); // { name: 'hello' }
Deep Copy 하기
- 위의 방식을 사용하더라도 객체 안에 객체가 있다면, 내부 객체는 값이 복사되는 것이 아닌 주소가 복사된다. (Shallow copy)
- Deep Copy를 하기 위해서 객체 내의 객체도 복사해주는 반복문을 사용해야한다.
- lodash 라이브러리에서 _.cloneDeep(obj) 메서드를 사용하면 deep copy를 직접 구현하지 않고도 깊은 복사를 처리할 수 있다.
- JSON.stringify()와 JSON.parse()를 사용할 수도 있다.
- HTML DOM API에 structuredClone이라는 API를 사용할 수도 있다.
- JSON.stringify()와 JSON.parse()를 사용했을 때 발생하는 문제점들을 일부 해결한 새로운 API라고 한다.
structuredClone(value)
structuredClone(value, options)
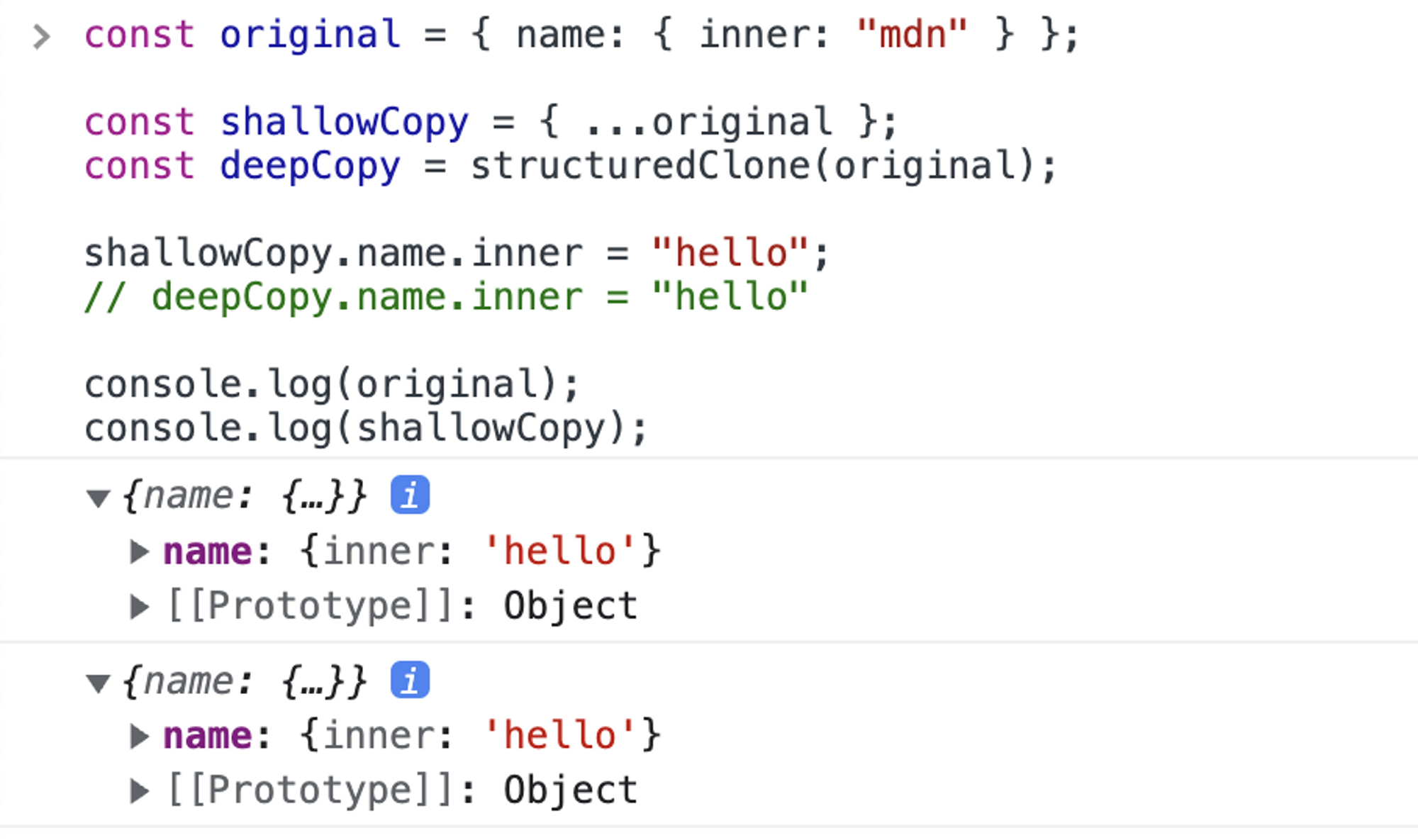
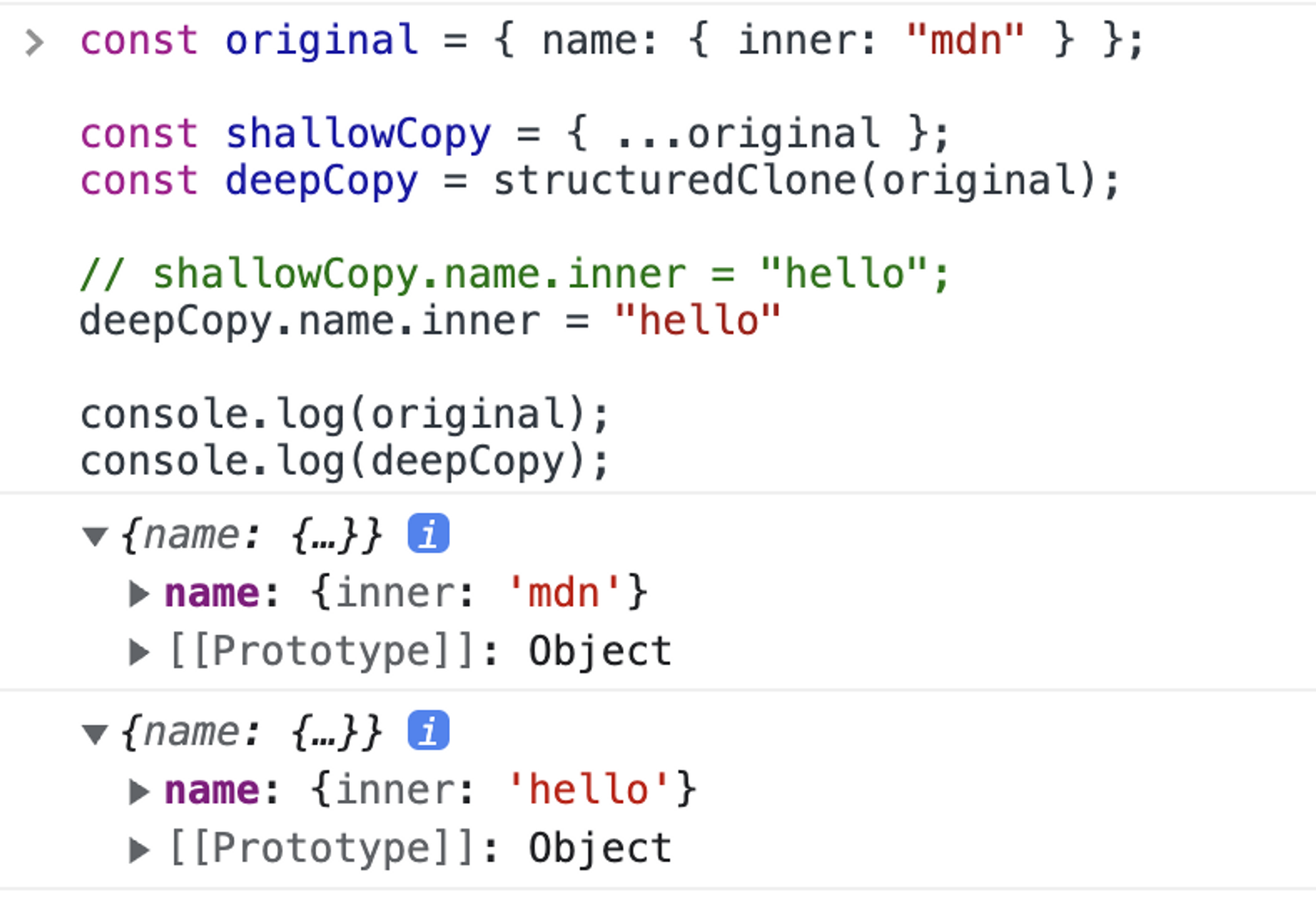
structuredClone()를 사용한 Deep Copy 예시
Shallow Copy

Deep Copy

Refs.
https://ko.javascript.info/object-copy
참조에 의한 객체 복사
ko.javascript.info
https://web.dev/structured-clone/
Deep-copying in JavaScript using structuredClone
For the longest time, you had to resort to workarounds and libraries to create a deep copy of a JavaScript value. The Platform now ships with structuredClone(), a built-in function for deep-copying.
web.dev
https://developer.mozilla.org/en-US/docs/Web/API/structuredClone
structuredClone() - Web APIs | MDN
The global structuredClone() method creates a deep clone of a given value using the structured clone algorithm.
developer.mozilla.org
반응형
'자바스크립트' 카테고리의 다른 글
| [JavaScript] 자바스크립트 컴파일과 인터프리팅 (0) | 2023.08.03 |
|---|---|
| [JavaScript] 가비지 컬렉션 (Garbage Collection) (0) | 2023.02.10 |
| [자바스크립트] 실행 컨텍스트 살펴보기 (0) | 2023.02.01 |
| [JavaScript] - Prototype(프로토타입) (0) | 2022.09.08 |
| [JS 문법] 자바스크립트 기초 문법 (표준 입출력, 함수, 자료구조, 조건문, 반복문) (0) | 2022.08.21 |
Comments




