| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 네이버 부스트캠프 멤버십
- 파이썬 코딩테스트
- PubSub 패턴
- 씨쁠쁠
- 네이버 부캠
- 웹크롤링
- Server Side Rendering
- 네이버 부스트캠프
- React ssr
- 자바스크립트 객체
- git checkout
- c++
- 스택
- 파이썬 웹크롤링
- Next/Image 캐싱
- 프로그래머스
- 부스트캠프
- beautifulsoup
- 비디오 스트리밍
- react
- Next.js
- 멘션 추천 기능
- 브라우저 동작
- 자바스크립트 컴파일
- 파이썬
- React.js
- 코딩테스트
- Image 컴포넌트
- 자바스크립트
- 자바 프로젝트
- Today
- Total
코린이의 개발 일지
[자바스크립트] 실행 컨텍스트 살펴보기 본문
실행 컨텍스트란?

- 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다.
- 실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고, 코드의 실행 결과를 실제로 관리하는 영역이다.
- 실행 컨텍스트의 정확한 정의를 이해하기 위해 먼저 소스코드의 평가와 실행에 대해 이해할 필요가 있다.
소스코드 타입
- ECMAScript 사양은 소스코드를 4가지 타입으로 나눈다.
- 전역 코드: 전역에 존재하는 소스코드
- 함수 코드: 함수 내부에 존재하는 소스코드
- eval 코드: 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드
- eval 함수란?
- ex) eval(’2+2’);
- eval() - JavaScript | MDN
- 문자열로 표현된 자바스크립트 코드를 실행하는 함수
- eval 함수란?
- module 코드: 모듈 내부에 존재하는 소스코드
- 4가지 타입의 소스코드는 각각의 실행 컨텍스트를 생성한다.

소스코드의 평가와 실행

- 자바스크립트 엔진은 소스코드를 2개의 과정을 거쳐 처리한다.
- 소스코드의 평가
- 소스코드의 실행
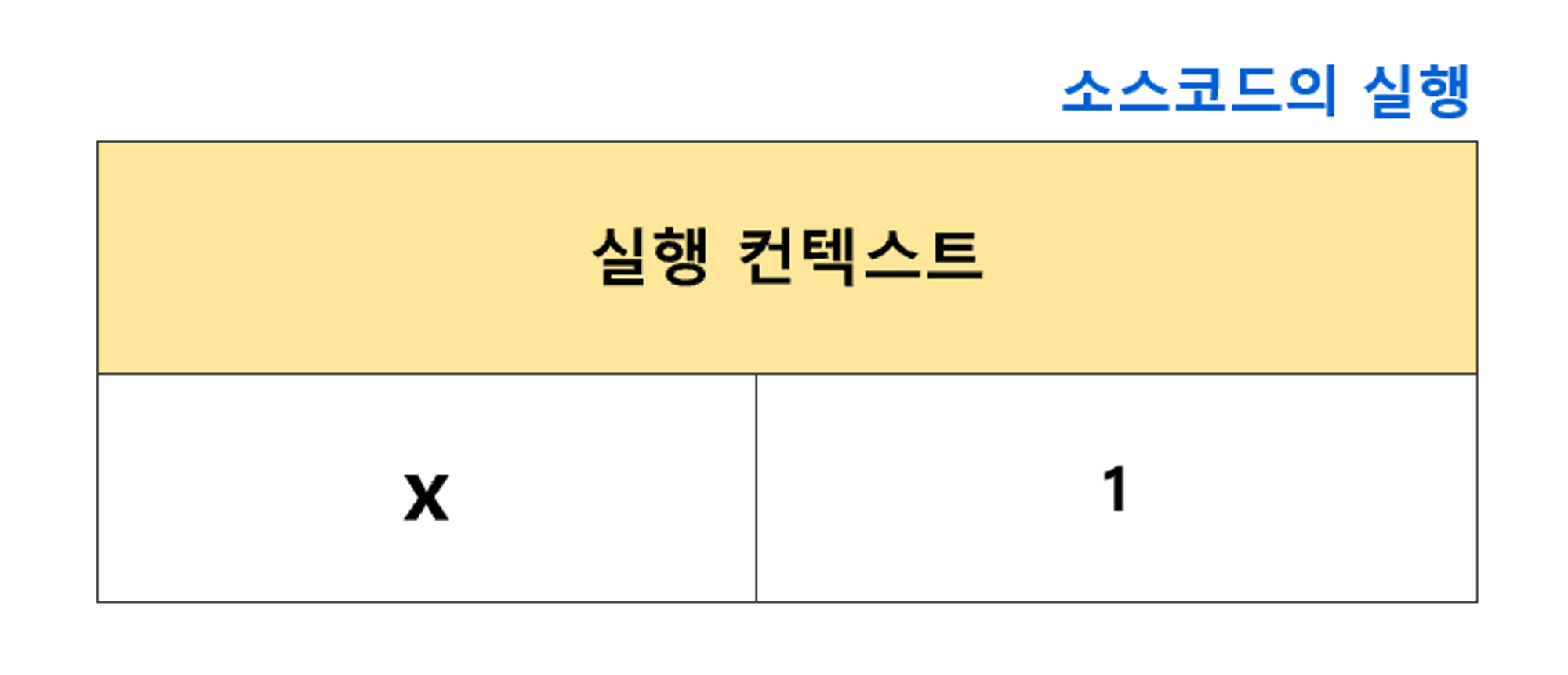
소스코드의 평가
var x;
x = 1;
- 평가 과정에서는 실행 컨텍스트를 생성
- 변수 함수 등의 선언문만 먼저 실행하여 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록

소스코드의 실행
- 위의 평가 과정이 끝나면 비로소 선언문을 제외한 소스코드가 순차적으로 실행되기 시작한다.
- 즉 런타임이 시작된다.
- 이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 앞서 평가 과정에서 등록해 두었던 스코프에서 검색해서 가져온다.
- 그리고 변수 값의 변경 등, 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

예시
좀 더 복잡한 예시를 들어보자. 아래는 전역 코드와 함수 코드로 구성 되어 있다.
const x = 1;
const y = 2;
function foo(a){
const x = 10;
const y = 20;
console.log(a + x + y);
}
foo(100);
console.log(x + y);
실행 순서는 다음과 같다.
- 전역 코드 평가
- 변수 선언문 const x const y 와 함수 선언문 function foo() 이 실행되고 그 결과 생성된 전역 변수와 전역 함수가 전역 스코프에 등록된다.
- 전역 코드 실행
- 코드 실행 하며 const x, const y 변수에 각각 값을 할당 하고, foo(100) 함수가 실행 되면서 전역 코드 실행이 일시 중단되고 함수 내부로 진입한다.
- 함수 코드 평가
- 함수 내부로 진입하면 함수 내부에 있는 선언된 변수 const x, const y 가 지역 스코프에 등록되고, 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments도 객체가 생성되어 지역 스코프에 등록된다.
- 이때 this 바인딩도 결정된다.
- 함수 코드 실행
- 지역 스코프에 등록된 매개변수와 지역 변수에 값이 할당되고
- console.log()가 실행된다.
- console.log() 실행 순서
- console.log()메서드를 호출하기 위해 식별자인 console을 스코프 체인을 통해 검색한다. (지역 스코프 없음 → 전역 스코프 검색: 실제로는 전역 객체에 프로퍼티로 존재하나, 전역 객체의 프로퍼티도 전역 변수 처럼 전역 스코프를 통해 검색 가능하다.)
- log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색
- console.log() 메서드에 인수로 전달된 표현식 a + x + y 코드 평가
- a, x, y 변수를 스코프 체인을 통해 검색 (앞서 지역 스코프에 등록해 두었다.)
- console.log() 실행
- console.log() 실행 순서
- 함수 실행 종료
- 전역 코드 실행
⇒ 이처럼 코드를 실행하기 위해서 다음의 역할이 필요하다.
- 스코프를 구분하여 식별자와 바인딩된 값 관리
- 중첩 관계에 의해 스코프 체인 형성하여 식별자 검색,
- 함수 호출이 종료되면 함수 호출 이전으로 되돌아 가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분하여 관리
위의 모든 것을 관리하는 것이 실행 컨텍스트이다.
실행 컨텍스트 역할
- 실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
- 실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 실행 순서 관리를 구현한 내부 메커니즘
- 식별자와 스코프는 렉시컬 환경으로 관리하고, 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
실행 컨텍스트 스택
- 실행 컨텍스트의 두가지 역할 중, 코드 실행 순서를 관리하는 실행 컨텍스트 스택을 먼저 살펴보자.
- 코드 평가로 생성된 실행 컨텍스트는 스택 자료구조로 관리된다.
- 실행 컨텍스트 스택이라고 부르며 콜스택이라고 부르기도 한다.
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo();

⇒ 이때 console.log 메서드도 함수이므로 호출되면 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다. (그림에서는 생략됨)
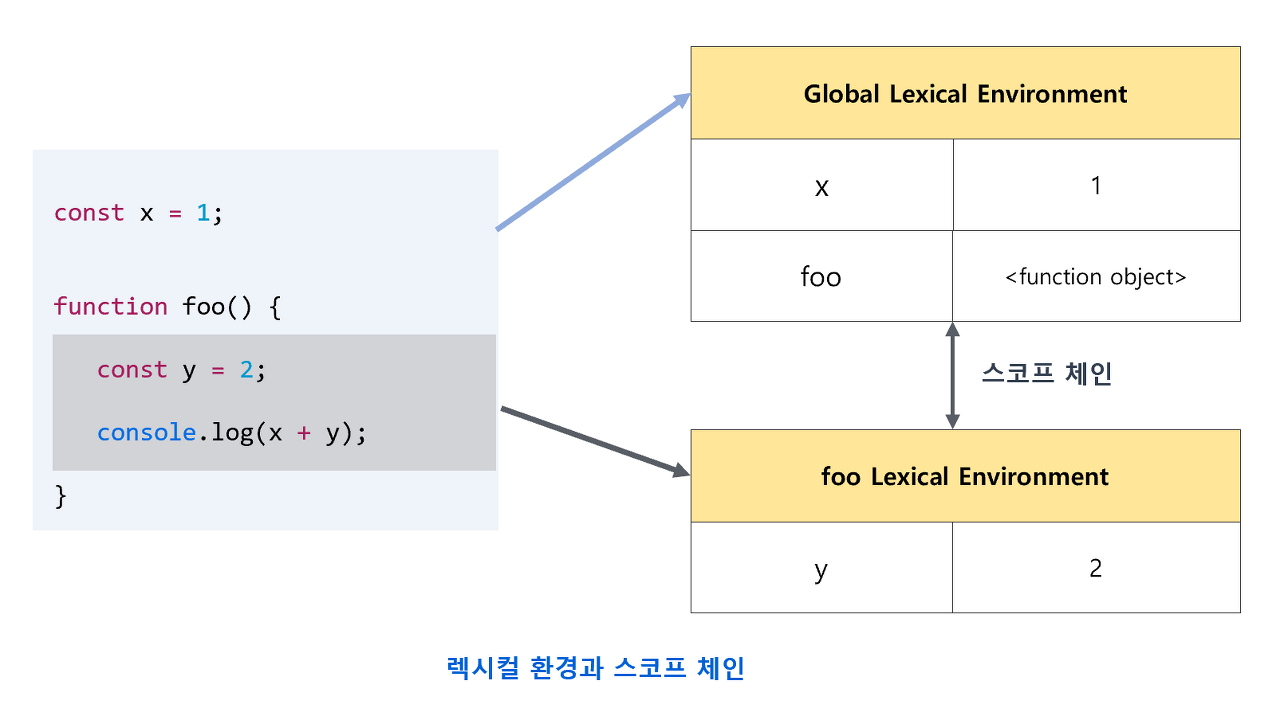
렉시컬 환경 (Lexical Environment)

- 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조
- 렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프를 생성하여, 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리.
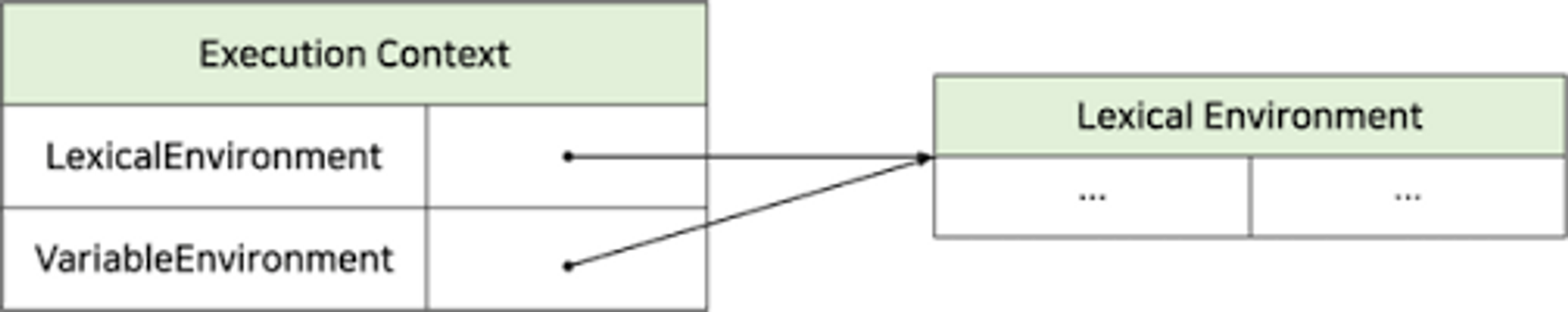
- 실행 컨텍스트는 LexicalEnvironment 컴포넌트와 VariableEnvironment 컴포넌트로 구성되어 있음. (실행 컨텍스트 생성 초기에, 두개의 컴포넌트는 하나의 동일한 Lexical Environment를 참조한다.)
- LexicalEnvironment 컴포넌트만 알아볼 예정

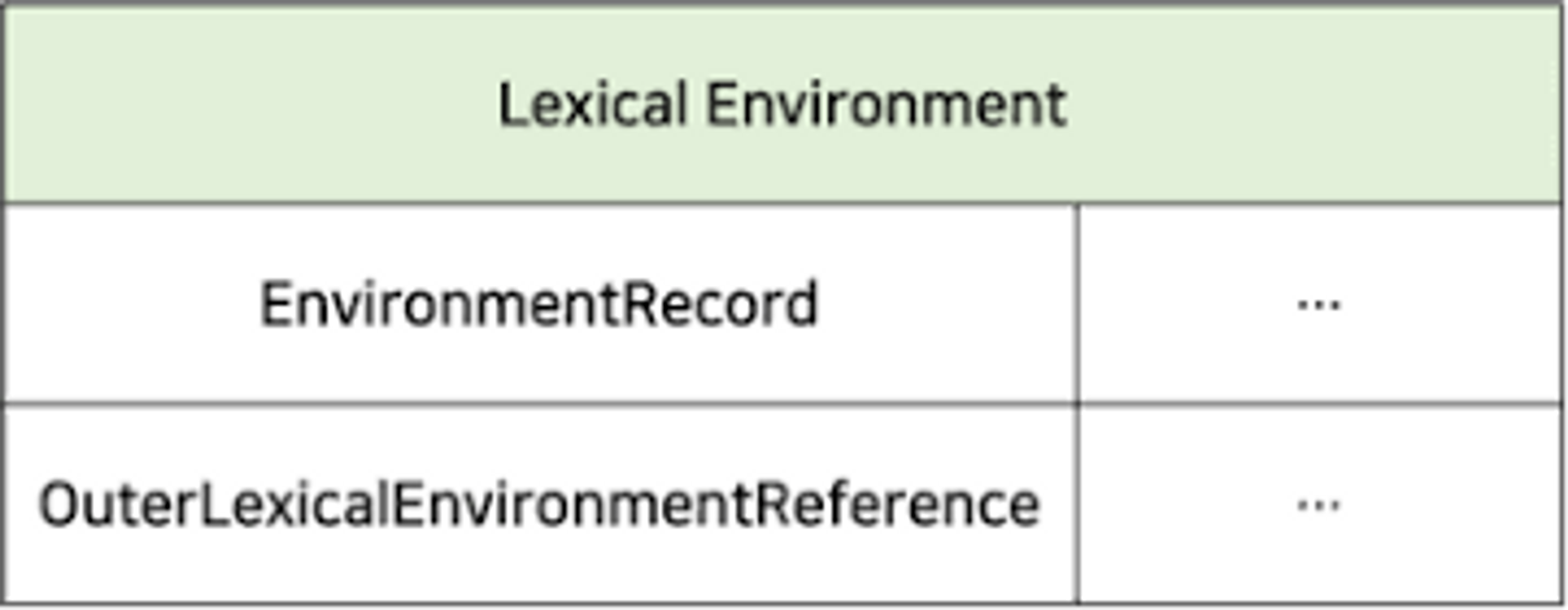
렉시컬 환경의 구성

- Environment Record(환경 레코드): 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 저장하는 저장소.
- Outer Lexical Environment Reference(외부 렉시컬 환경에 대한 참조): 해당 부분은 상위 스코프를 가리킨다. 위의 예시에서 foo Lexical Environment 내부에서 상위 스코프는 전역 스코프.
- 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
실행 컨텍스트 생성과 식별자 검색 과정
var x = 1;
const y = 2;
function foo(a){
...
}
foo(20);
전역 객체 생성
- 브라우저 환경에서 window가 전역 객체를 가리킴
- 정의빌트인 전역 프로퍼티, 빌트인 전역 함수, 표준 빌트인 객체, 호스트 객체 등등이 추가됨
- 어떤 객체보다도 먼저 생성되는 특수한 객체이며, 어떤 객체에도 속하지 않은 최상위 객체
전역 코드 평가
- 전역 실행 컨텍스트 생성
- 전역 렉시컬 환경 생성
- global environment record 생성
- 객체 환경 레코드 생성
- 선언적 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조
- global environment record 생성

2-1-1. 객체 환경 레코드 생성
- 여기서 BindingObject는 위에 전역 객체 생성시 생성된 전역 객체이다.
- var 로 선언한 변수와 전역함수 foo는 전역 객체에 등록된다.
- 이때 var로 선언한 변수 x는 선언함과 동시에 undefined로 초기화 된다.
- 코드 평가 단계에서 초기화되어 버리기 때문에 변수 호이스팅이 발생하는 원인이 된다.
- console.log(x); // undefined var x = 3;
2-1-2 선언적 환경 레코드 생성
- let, const키워드로 선언한 전역변수 (let, const 키워드로 선언한 변수에 할당한 함수 표현식 포함)는 선언적 환경 레코드에 등록된다.
- 이곳에 등록된 전역 변수는 전역 객체에 등록되지 않으며, window.y같이 참조가 불가능하다.
- 또한 선언 단계와 초기화 단계가 분리되어 진행된다. 즉 선언함과 동시에 undefined로 초기화되는 것이 아닌 렉시컬 환경에 변수 등록만 되고 메모리 할당이 되지 않은 상태가 된다. (이를 일시적 사각지대: TDZ라 한다.)
- 따라서 런타임에 변수 선언 전에 호출하게 되면 Reference에러가 발생한다.
- console.log(x); // Reference Error let x = 3;
2-2 this 바인딩
- 전역 코드에서 this 참조하면 this는 전역 객체를 가리킨다.
- 핵심만 얘기하면 this → [[GlobalThisValue]] 함수 슬롯 바인딩 → 전역 객체 바인딩
- 내용이 많아서 나중에 추가로 다뤄야 할듯..
2-3 외부 렉시컬 환경에 대한 참조 결정
- 상위 스코프를 가리키는데, 현재 평가중인 소스코드는 전역 코드 이므로 상위 스코프가 없어 null이 할당된다.
전역 함수 실행
- 실행 단계에서는 스코프 체인에 따라 식별자 결정을 하며, 코드 실행 결과를 스코프에 등록한다.
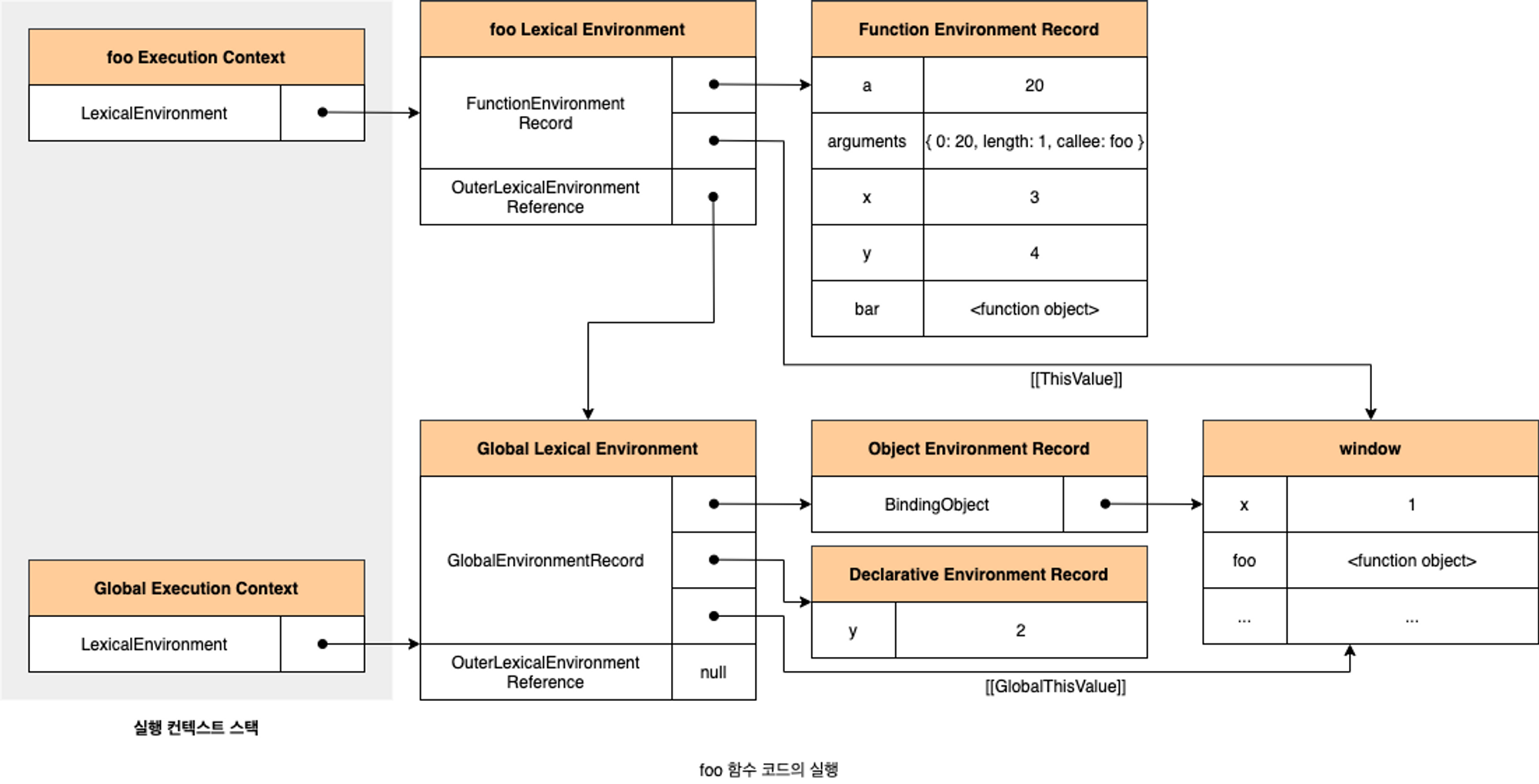
foo 함수 코드 평가
var x = 1;
const y = 2;
function foo(a){
var x = 3;
const y = 4;
function bar(b){...}
bar(10)
}
foo(20);
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성
- 함수 환경 레코드 생성
- this 바인딩
- 외부 렉시컬 환경에 대한 참조 결정

다른 부분은 전역 실행 컨텍스트와 거의 유사하고 (this는 다음 기회에…) 특별히 살펴볼 부분은 외부 렉시컬 환경에 대한 참조 결정이다.
2-c 외부 렉시컬 환경에 대한 참조 결정
코드를 보면 foo함수 정의가 전역 코드에 되어 있다.
foo함수 정의가 평가된 시점에, 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당 된다.
말이 어려운데, foo 함수 정의는 전역 코드 평가 시점에 평가 되었기 때문에, 외부 렉시컬 환경 참조에 전역 렉시컬 환경의 참조가 할당된다.
(bar 렉시컬 환경 내부에서 외부 참조는 foo 함수가 된다.)
여기서 클로저를 이해할 수 있는 핵심 내용이 나오는데,
- 자바스크립트는 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다.
- 자바스크립트 엔진은 함수 정의를 평가하여 함수 객체를 생성할 때, 현재 실행 중인 실행 컨텍스트의 렉시컬 환경, 즉 함수의 상위 스코프를 함수 객체의 내부 슬롯 [[Environment]] 에 저장한다.
- 외부 렉시컬 환경에 대한 참조는 바로 함수 객체의 내부 슬롯 [[Environment]] 에 저장된 렉시컬 환경이다.
11. 객체 프로퍼티의 숨겨진 속성, 내부슬롯이란? (+ getter와 setter란?)
이것도 말이 어려운데, foo함수는 자신의 내부 슬롯 [[Environment]] 에 자신이 정의된 환경(상위 스코프, 여기서는 전역 렉시컬 환경)의 참조를 저장.
bar 함수는 자신의 내부 슬롯에 [[Environment]] 에 자신이 정의된 환경(상위 스코프, 여기서는 foo 함수 렉시컬 환경)의 참조를 저장한다.
클로저가 동작하는 원리인데, 이것도 다음 기회에 더 알아보는 걸로….
이 이후에 일어나는 순서는 앞서 다룬 실행 컨텍스트 스택에서 살펴본 순서와 같다.
foo 함수 실행→ bar 함수 평가 → bar 함수 실행 → bar 실행 컨텍스트 pop → foo 실행 컨텍스트 pop → 전역 실행 컨텍스트 pop
코드를 실행하면서 자바스크립트 엔진은 변수가 선언되었는지 식별자를 검색할 때 현재 실행 중인 실행 컨텍스트의 스코프 부터 상위 스코프로 한단계씩 올라가며 검색한다. (스코프 체인)
블록 레벨 스코프
- let과 const키워드로 선언한 변수는 블록 레벨 스코프를 따른다.
- 따라서 코드 블록을 위한 블록 레벨 스코프를 생성하기 위해, 새로운 렉시컬 환경을 생성하여 기존 렉시컬 환경을 교체한다.
- 이때 새로운 렉시컬 환경의 외부 참조는 기존 렉시컬 환경을 가리킨다.

'자바스크립트' 카테고리의 다른 글
| [JavaScript] 자바스크립트 컴파일과 인터프리팅 (0) | 2023.08.03 |
|---|---|
| [JavaScript] 가비지 컬렉션 (Garbage Collection) (0) | 2023.02.10 |
| [JavaScript] 객체 복사 (2) | 2023.02.09 |
| [JavaScript] - Prototype(프로토타입) (0) | 2022.09.08 |
| [JS 문법] 자바스크립트 기초 문법 (표준 입출력, 함수, 자료구조, 조건문, 반복문) (0) | 2022.08.21 |



