| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 비디오 스트리밍
- beautifulsoup
- c++
- 부스트캠프
- 씨쁠쁠
- react
- Next/Image 캐싱
- PubSub 패턴
- 네이버 부스트캠프
- git checkout
- 멘션 추천 기능
- 자바스크립트 객체
- Next.js
- Image 컴포넌트
- 자바스크립트
- 브라우저 동작
- React.js
- 웹크롤링
- React ssr
- 네이버 부스트캠프 멤버십
- 프로그래머스
- 네이버 부캠
- 자바 프로젝트
- 스택
- 파이썬
- 코딩테스트
- 파이썬 코딩테스트
- 자바스크립트 컴파일
- 파이썬 웹크롤링
- Server Side Rendering
- Today
- Total
코린이의 개발 일지
[나들이 갈까?] 배포 트러블 슈팅 (Next/Image 캐싱) 본문
프론트엔드 서버를 AWS에 배포했는데 서버가 자꾸 터지는 상황이 발생했다.
EC2 t2.micro 유형으로 배포한 상태였는데, 페이지에 3번정도 접속하면 서버가 자꾸 다운되어서 그 원인을 찾아봤다.
원인
원인은 이미지 파일들이 문제였다.
Next.js는 이미지 최적화를 위해 Next/Image 컴포넌트를 제공한다. Next/Image 컴포넌트는 이미지를 반복해서 요청하는 횟수를 줄이기 위해 프론트엔드 서버에 이미지를 캐싱한다.
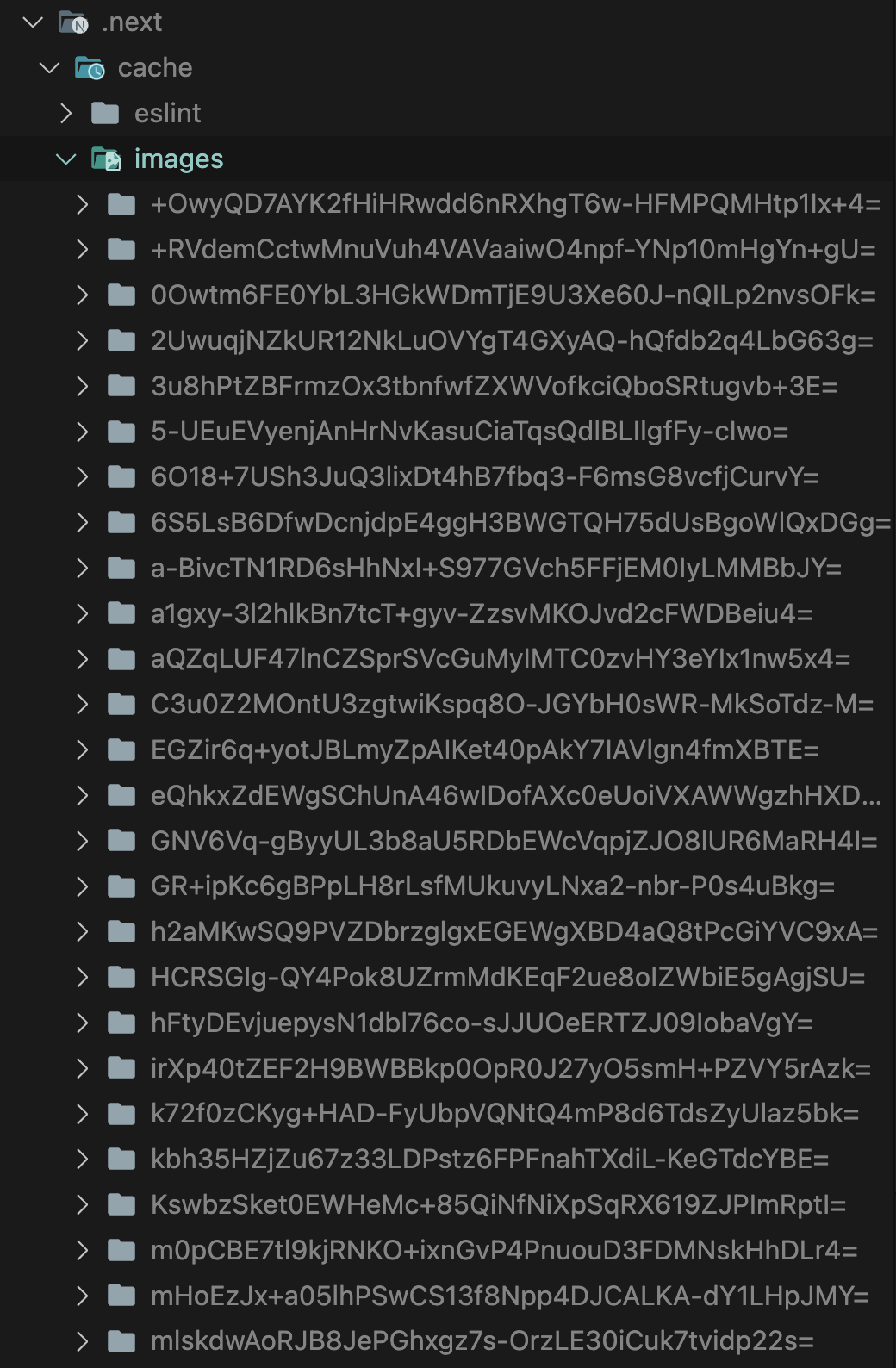
로컬에서 빌드한 후, .next 폴더를 보면 cache 폴더가 있고 캐싱된 이미지들을 볼 수 있다.

즉 public 폴더에 있는 static 이미지뿐만 아니라 동적으로 불러오는 모든 이미지들을 캐싱하는 것을 확인할 수 있다.

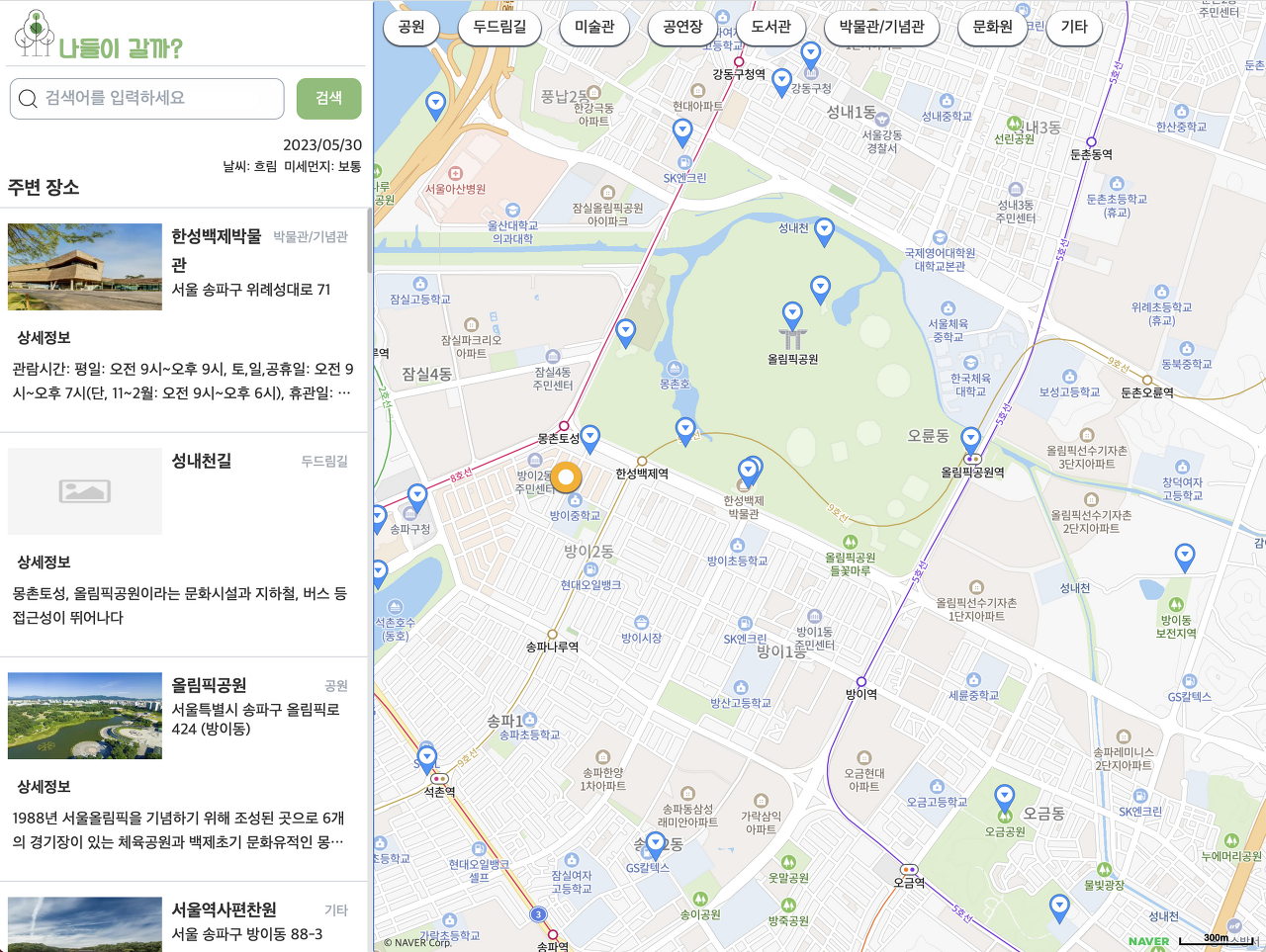
우리 서비스 특성상, 사용자 위치 근처에 있는 장소들의 이미지들을 불러온다. 따라서 접속자가 점점 늘어날 수록 캐시되는 이미지들이 쌓일 것이다.
여기서 문제가 발생했다. 캐시된 이미지 파일들이 서버에 쌓이다가 메모리 부족으로 뻥하고 서버가 터진것이다.
해결
장소 이미지 띄우는 부분만 unoptimized 옵션을 추가해 캐싱이 안되도록 설정해두었다.
unoptimized 옵션을 추가하면 Next/Image 컴포넌트의 최적화 옵션을 사용할 수 없다.
외부 이미지를 매 접속마다 가져와야 하거나, 나처럼 서버가 작고 소박한 경우를 제외한 경우는 Image 컴포넌트를 그대로 사용하는게 성능상 더 좋다.
>> 서비스 구경하러 가기
https://picnic-map.polarmin.net/
나들이 갈까?
나들이 장소 추천 서비스⭐ 나들이 장소를 추천받아 보세요!
picnic-map.polarmin.net
'웹 (web) > 나들이 갈까 프로젝트' 카테고리의 다른 글
| [나들이 갈까?] 프로젝트 회고 (4) | 2023.06.13 |
|---|

